How to name them?
Thinking of an understandable name for each class or ID is hard.
Choosing a good name can save you (and your team) time in the future, reading and maintaining code.
There are many methodologies that different teams use to standardise how they name classes and IDs in CSS. For example: BEM, which is outlined below
But for now, here are a few very simple pointers:
- Use lower case letters for naming.
- Try to avoid names that describe the look or position of the element and instead, try to describe how the element fits into the context of the page. E.g. “sidebar” instead of “left-col”.
- Keep class names as short as possible but as long as necessary to describe the group of elements.
- Use "-" as word delimiters* rather than "_". This matches the way CSS properties like ‘font-family’ are delimited and so looks pleasing.
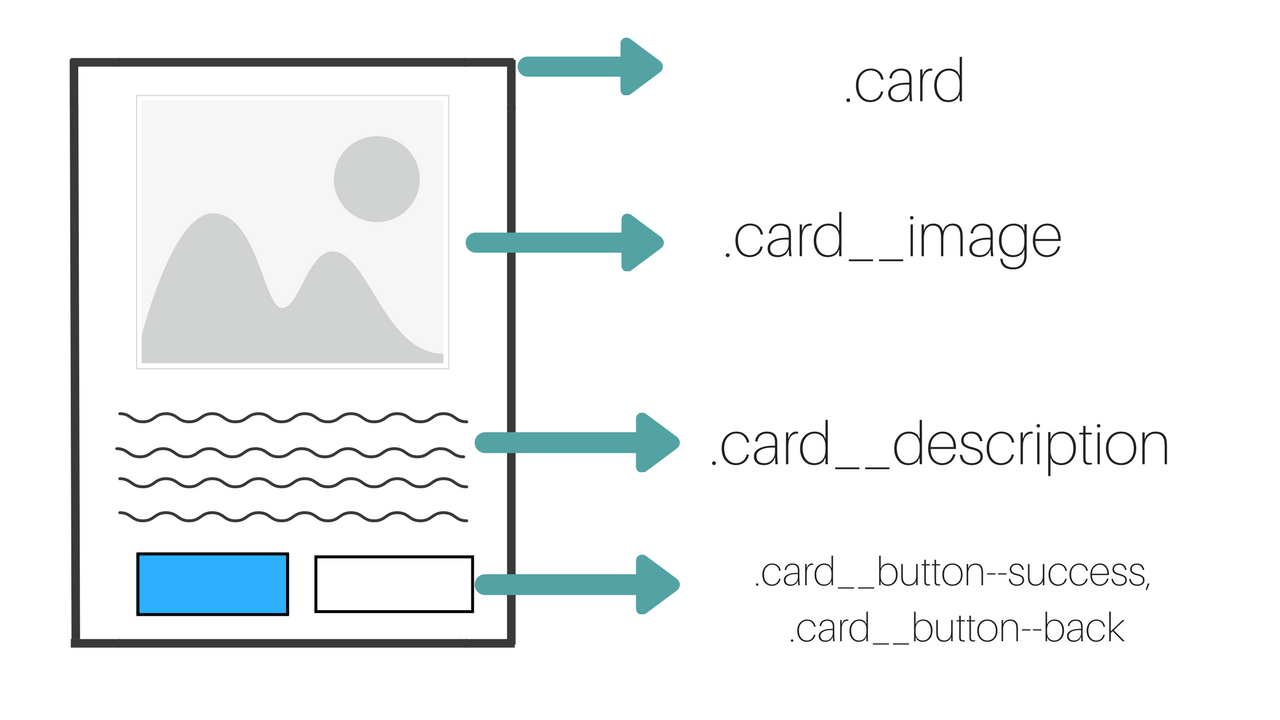
Block-Element-Modifier (BEM) Method
Some methods, such as BEM use specific text delimiters.
BEM stands for Block, Element, Modifier.
In the class name, the first word represents the block the element belongs to, the second word represents the element itself, and the third (if needed) is a word to describe what has or could change, the modifier.
See the image below for an example: card__button--success{

Click here to learn more about the BEM naming methodology: